
안녕하세요, 오픈소스컨설팅 디자이너 최애림입니다.
저는 지난 글에서 소개해드렸던 Firefly 등 다양한 생성형 AI 툴을 활용해서 단순 작업들을 자동화하여 작업의 능률을 높이고 있는 중인데요. UI/UX 디자인 뿐만 아니라 콘텐츠 디자인, 와이어프레임 도구 등 다양한 편집 작업에 Figma를 사용 중입니다.
여러분이 기획자나 디자이너, 혹은 개발자가 아니더라도 Figma 라는 프로그램에 대해서는 많이 들어보셨을거라 생각합니다. Figma는 클라우드 기반의 실시간 협업 툴로 UI/UX 디자인 및 프로토타이핑이 가능한 프로그램입니다. 이번 글에서는 다양하게 활용되고 있는 프로그램 Figma 연례 컨퍼런스인 CONFIG 2024에서 발표된 혁신적인 기능과 업데이트에 대해 다뤄보려고 합니다.

디자인은 AI 기술의 도입으로 혁신적 변화를 맞이하고 있습니다. 특히 2024년 6월 CONFIG 행사에서 발표된 Figma AI 의 새로운 기능들은 디자이너의 창의성과 생산성을 극대화하며, 반복적인 작업을 자동화하고 협업을 강화합니다. 그 중 가장 주목할만한 내용들을 소개해보려고 합니다.
CONFIG 2024를 여는첫 세션에서 피그마의 창업자이자 CEO인 딜런 필드는 피그마의 생성형 AI 신기능(Make designs)을 소개하였습니다. 이제 원하는 것에 대해 텍스트 프롬프트로 입력만 하면 여러 구성 요소를 포함한 디자인 초안을 바로 만들 수 있습니다. 디자인을 생성한 후에는 만들어진 초안에서 다른 프롬포트를 사용하거나 스타일 컨트롤을 사용하여 생성된 디자인의 테마를 조정하면 디자인의 폰트와 색상, 간격, 테두리 반경까지 커스텀해서 변경이 가능합니다.
“피그마 AI 서비스 중단: 애플 앱 모방 논란
피그마의 AI 기능 중 하나인 ‘메이크 디자인(Make Design)’서비스를 일시 중단했습니다. 피그마는 지난 2024년 자사 컨퍼런스에서 간단한 문장만 입력하면 애플리케이션 초안을 만들어주는 기능을 공개해 크게 주목받았습니다. 베타 서비스로 제한된 인원에게 공개되었는데 최근 앱 모방 논란으로 서비스를 중단했습니다.”
한 마디로 더 나은 품질보증(QA)과정을 거치지 않고 컨퍼런스를 위한 마감일에 맞춰 생긴 에러라는 것인데요.
자세한 내용은 아래 출처에서 확인해주세요!
https://designcompass.org/2024/07/04/figma-ai-pause/
https://phum.co.kr/tech-41/
https://www.itworld.co.kr/news/343235
https://zdnet.co.kr/view/?no=20240708084700

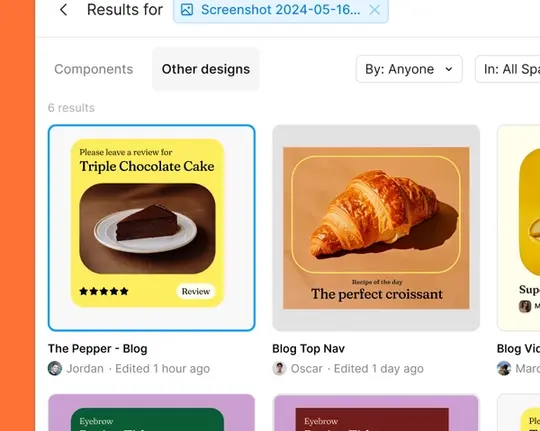
피그마 AI로 컴포넌트나 자산을 찾아 더 빠르게 시작하고 흐름을 유지하여 더 많은 창의력을 발휘할 수 있습니다. 디자인의 일부, 스크린샷 이미지 또는 프롬포트를 사용하여 검색을 할 수 있습니다. 검색어의 앞뒤 문맥을 이해하고 이름이 완벽하게 일치하지 않아도 원하는 것에 가까운 정보를 찾아줍니다.
검색에 피그마 AI를 사용하는 방법은 다음 두 가지입니다.
– Search for similar : 프롬포트, 이미지 또는 캔버스 선택을 사용하여 관련 구성요소 및 디자인을 찾을 수 있습니다.
– Assets tab : 키워드 검색을 통해 구성요소의 정확한 이름을 기억할 필요 없이 찾을 수 있습니다.

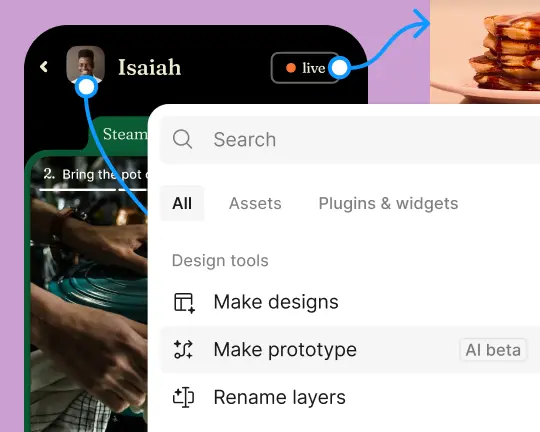
기존에는 디자인 시안을 만든 후 흐름을 표현하기 위해 개별적으로 설정을 한 후 프로토타입을 만들 수 있었습니다. 화면 플로우를 가장 잘 설명할 수 있는 방법이지만 디자이너에게는 꽤 귀찮은 과정이기도 합니다.
이제는 피그마의 새로운 기능을 통해 디자인 시안을 자동으로 프로토타입으로 빠르게 전환할 수 있습니다. 프레임 간의 플로우 생성, 그리고 버튼에 인터랙션 추가가 진행되므로 사용자는 편리하게 이를 확인하고 수정하며 작업을 진행할 수 있습니다.
프로토타입 제작 작업을 통해 수행할 수 있는 작업은 다음과 같습니다.
– 선택한 최상위 프레임 사이에 흐름 만들기
– 뒤로 또는 다음 단추에 상호작용 추가
– 탐색 메뉴에서 개별 프레임에 연결

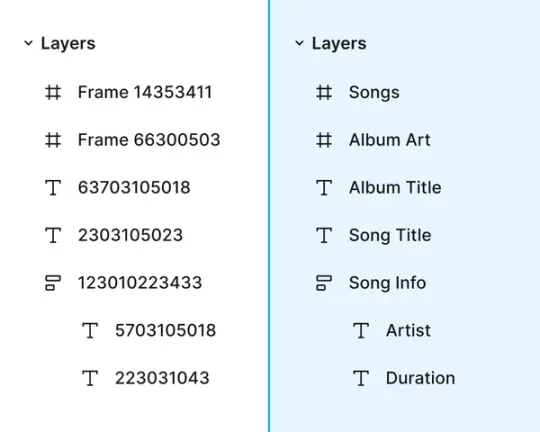
Click & Drag만으로 모든 레이어의 문맥에 맞는 이름으로 지정하여 파일을 정리해줍니다. AI가 레이어의 내용, 위치, 다른 에이어와의 관계를 고려하여 이름을 채워줍니다. 페이지의 여러 최상위 프레임에 동일한 이름이 지정되어 있지 않은 레이어가 있는 경우, 일치하는 레이어의 이름도 변경합니다. 이로 인해 프로토타이핑 설정을 작동시킬 수 있습니다.
피그마 AI가 이름바꾸기를 지원하는 유형은 다음과 같습니다.
– 프레임 / 그룹 / 텍스트 레이어
– 이미지가 채워진 직사각형과 라운딩 사각형
– 마스터 컴포넌트 (인스턴스 컴포넌트 X )
피그마 AI가 이름바꾸기를 지원하지 않는 유형은 다음과 같습니다.
– 이미 이름을 바꾼 레이어
– 숨겨져 있거나 잠긴 레이어
– 인스턴스 내에 중첩된 모든 레이어
– 타원, 별 등 개별 벡터 모양, 이미지가 채워지지않은 직사각형 & 라운드 사각형

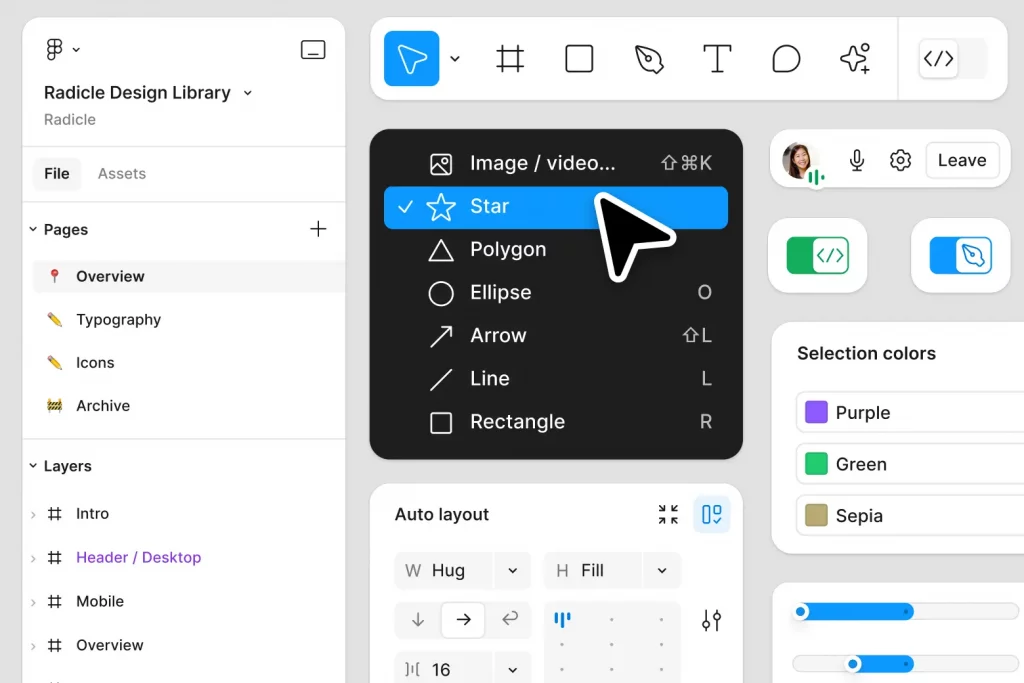
새롭게 디자인된 사용자 인터페이스로 더욱 유연하고 일관된 워크플로우를 경험할 수 있습니다. 각종 패널은 여백이 생겨 공중에 떠 있는 것처럼 표현됩니다. 캔버스에 있는 디자인 자체에 더 집중하기 위한 구조로 개편되었습니다.
피그마 전체 메뉴와 파일 정보는 왼쪽 탐색 패널로 이동되었습니다. 툴바는 레이어 제어, AI 기능, 개발(Dev) 모드 전환이 표시됩니다. 상세 수치를 슬라이드로 조절할 수 있으며 개발 모드는 키 컬러가 바뀌어 표현됩니다. 디자이너와 개발자 간의 격차 해소를 위해 개발 모드를 개편했습니다. (피그마 파일로 사용해보기>>)
적응을 위해 UI를 천천히 배포할 예정이며 변환 기간 중에는 기존 UI를 사용할 수도 있다고 합니다.
이미 많은 사용자들은 피그마를 단순히 UI 디자인을 위해서만 사용하지는 않습니다. 콘텐츠 디자이너인 저 역시 마찬가지로 피그마를 웹이나 제품의 화면을 구성하기도 하지만 뉴스레터나 발표자료 템플릿을 만들기 위해서도 사용하고 있습니다.


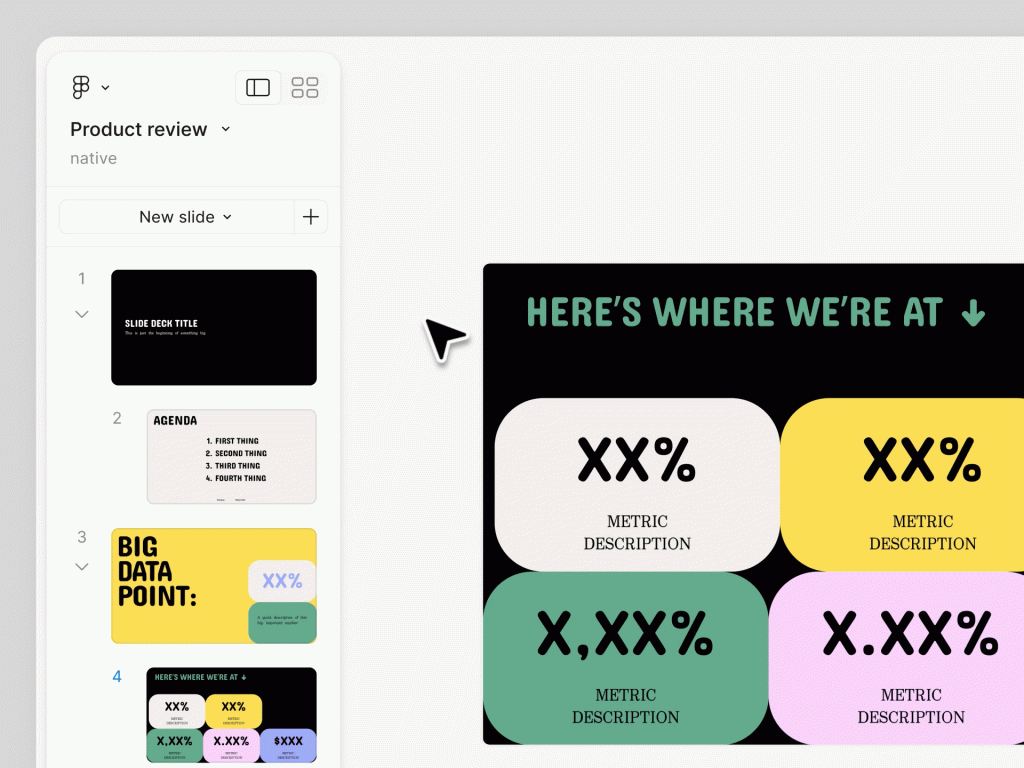
그러나 피그마를 ppt나 키노트처럼 손쉽게 슬라이드 편집용으로 활용하기에는 불편한 점도 많았습니다. 스피커 노트가 없거나 디자인을 바탕으로 통일감 있는 슬라이드를 만들기가 어려웠습니다.

피그마 슬라이드에서는 이러한 문제들을 해결하기 위해 다양한 기능을 제시합니다. 자동으로 배경의 키컬러에 맞춰 텍스트 콘텐츠의 색상을 변경해주는 등의 고급 디자인 기능을 제공하며, 전체 프리젠테이션을 한번에 볼 수 있게 그리드 모드도 제공합니다. 또 공동 편집 도구, 청중의 참여를 유도하는 기본 제공 기능(Text tone dial) 으로 그 어느 때보다 쉽게 인상적인 슬라이드 덱을 제작할 수 있습니다.
이번 행사에서 피그마는 고객의 파일이나 데이터로 교육하지 않았으며, 공개된 무료 커뮤니티 파일의 인터페이스를 이용해 미세 조정을 했다고 밝혔습니다. AI 관련 기능은 2024년 베타 기간 동안 무료로 제공됩니다. 이러한 새로운 업데이트는 디자인 프로세스를 보다 유연하고 효율적으로 만들어 주며, 디자인의 본질과 가능성을 재정의하는 중요한 전환점을 제공하고 있습니다.
디자이너에게 가장 어려운 부분은 어디서부터 어떻게 작업을 시작하느냐는 것입니다. AI기능을 통해 프롬포트를 작성하고 그로 인해 상세한 반응과 결과를 유도할 수 있어 작업 초반에 벤치마킹을 위해 서칭하는 시간을 줄여주고 아이데이션을 도와줄 수 있는 충분한 기준점을 얻을 수 있을 것 같습니다. 그로 인해 작업의 효율성은 물론 프로세스를 줄여주어 더 큰 그림을 그릴 수 있게 해줄 것이라는 생각이 듭니다.
참고자료
https://www.figma.com/ko-kr/whats-new/
https://www.youtube.com/live/n5gJgkO2Dg0?si=E2HTZB_qXd3EGRvZ
https://brunch.co.kr/@duotoneofficial/59
https://blog.naver.com/designxclass/223493233258
https://designcompass.org/2024/06/27/config-2024