Latest Articles
심층 분석: OpenStack 환경에서의 Open vSwitch 네트워크 흐름
윤지윤
- 2024년 04월 15일
- 9 min read
아틀라시안 클라우드의 모든 것, All about Atlassian Cloud
혜인 정
- 2024년 04월 02일
- 1 min read
What is Agile? 2탄, 애자일이란 무엇일까요? – 오픈소스컨설팅 Agile Series (3)
열린이
- 2024년 01월 16일
- 1 min read
Search
Agile AI Atlassian atlassian app bitbucket centos Cloud confluence container DevOps docker dockerimage form Front-End Frontend Javascript jira Kanban Kubernetes Linux marketplaceapp migration network Open Source OpenStack Playce Cloud Playce Kube PlayceRoRo React react-hook-form React.js Recoil Rocky Linux SAFe scriptrunner State Typescript Web Web-Frontend WebDevelop 도커 아틀라시안 애자일 오픈소스컨설팅 컨테이너
Most Viewed Posts
- React-Query 도입을 위한 고민 (feat. Recoil) (25,454)
- react-hook-form 을 활용해 효과적으로 폼 관리하기 (24,421)
- Atlassian Jira 초보자를 위해 쉽게 설명해주는 Jira(지라) 기본 개념 (22,573)
- FastAPI 파이썬으로 간단하게 웹 API 만들기 (21,571)
- CentOS의 향후 대안 Rocky Linux와 Ubuntu (16,901)
Recent Post
ScriptRunner Jira 로컬 개발 환경 구축
- 2024년 04월 22일
- 2 min read
사례 기반 소프트웨어 아키텍처
- 2024년 04월 17일
- 1 min read
심층 분석: OpenStack 환경에서의 Open vSwitch 네트워크
- 2024년 04월 15일
- 9 min read
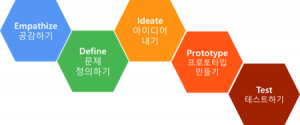
디자인 씽킹(Design Thinking)과 혁신
- 2024년 04월 03일
- 3 min read
Featured Post
Featured Video
What is Agile? 2탄, 애자일이란 무엇일까요? – 오픈소스컨설팅 Agile Series (3)
열린이
- 2024년 01월 16일
- 1 min read
© 2022. All rights reserved by Open Source Consulting, Inc.